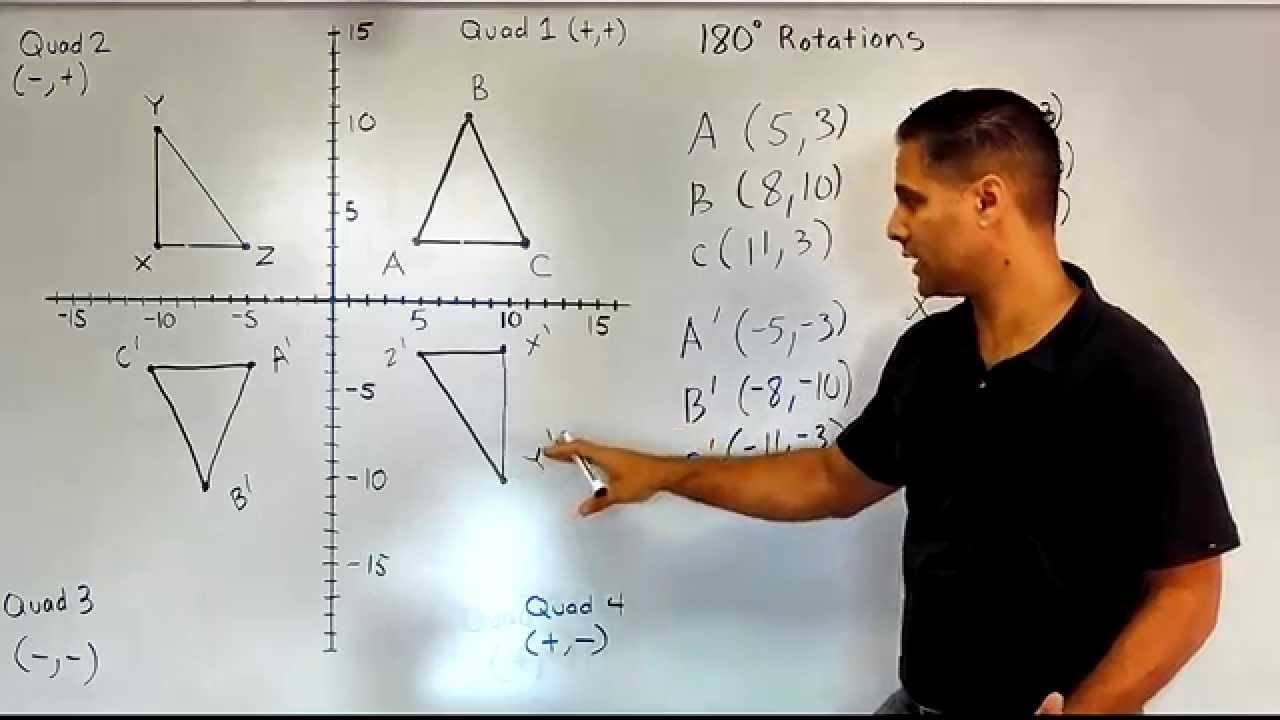
How to Rotate a Polygon 180 Degrees
I want to take the polygon and measure it in its original position then rotate it 120 degrees and measure it again and do that one more time. Answer 1 of 3.

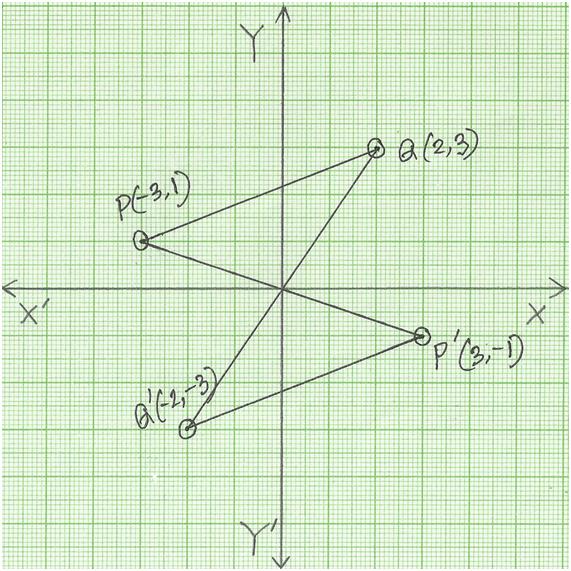
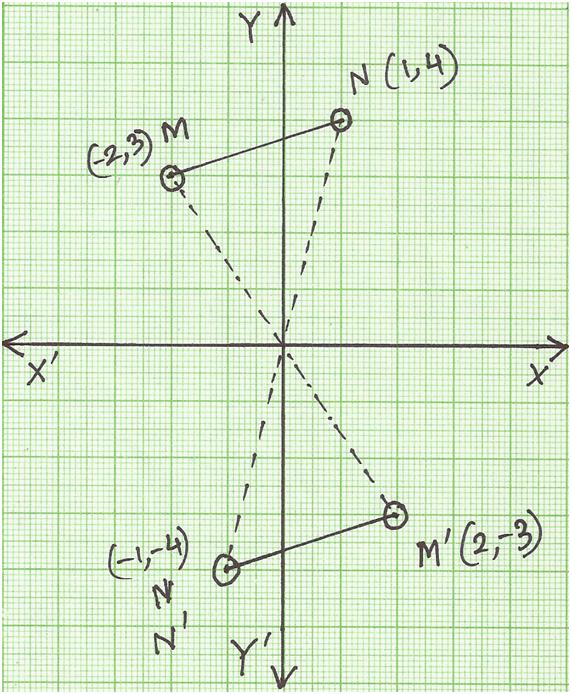
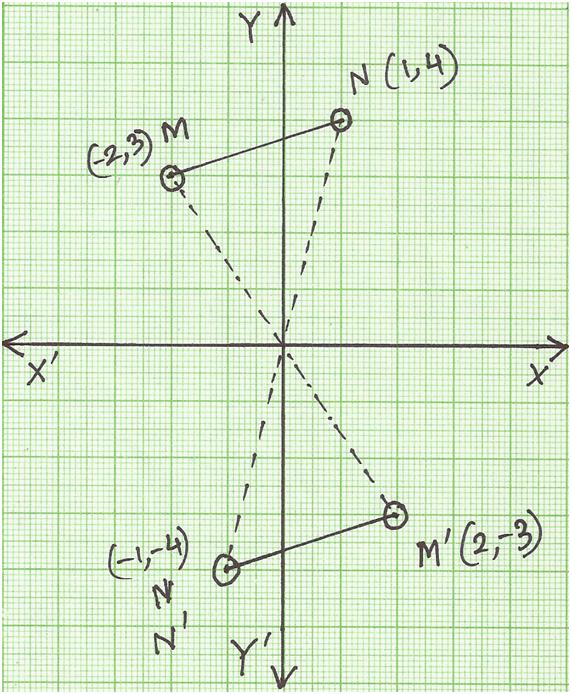
180 Degree Rotation Rotate A Figure 180 Degrees In Anticlockwise Or Clockwise
Changing the signs of the x-coordinates and y-coordinates will move the figure into the fourth quadrant.

. Click on the drawn polygon to rotate it. In this clip we rotate a shape 180 degrees. Note that a geometry rotation does not result in a change or size and is not the same as a reflection.
Click on A B C then back on A. Rotate transform. 90 degrees counterclockwise rotation.
See this process in action by watching this tutorial. This tutorial shows you how to rotate coordinates from the original figure about the origin. Polygon Rotated 180 Degrees.
Hold down the SHIFT key while clicking features to select additional features. So it seems that all I have to do is to put the point of rotation within the polygon note the coordinates of each vertex in that orientation then rotate about that center point 120 degrees. Click anywhere on the map and drag the pointer to rotate.
270 degrees clockwise rotation. Simply multiply each coordinate by -1 to rotate a shape 180. Rotating a figure about the origin can be a little tricky but this tutorial can help.
To rotate a shape by 180 clockwise or counter-clockwise the rule is to replace the x y coordinates with -x -y. If you rotate a shape by 180 degrees you get an upside down shape not a reflected shape. If you rotate a shape by 180 degrees you get an upside down shape not a reflected shape.
Predict the coordinates of A B and C after the rotation of A B and C by 180 degrees about O. It depends on the shape. Select the polygon tool.
If a coordinate is negative it will become positive after a 180 rotation. Click the Edit tool on the Editor toolbar. I want the div to be in its original position itself but rotated by 180 degrees.
The following figures show rotation of 90 180 and 270 about the origin and the relationships between the points in the source and the image. Watch the next lesson. If you want to rotate a shape 180 degrees around the point of origin turn the x and y coordinates into -y and -x coordinates.
Click the Rotate tool on the Editor toolbar. Each coordinate xy is changed to -x-y This is our general formula for rotating the figure 180 degrees about the origin. Click the feature or features that you want to rotate.
Local Aligned the angle of that face relative to the home grid. Select Clockwise and press OK. A positive angle of rotation turns the figure counterclockwise and a negative angle of rotation turns the figure in a clockwise direction.
Click on the Rotate around point tool. Where it reads Absolute. I can do that.
How To Rotate 90 Degrees Clockwise. Vertical-lr width100px height100px border. Then simply connect the points to create the new figure.
Function initMap var map new googlemapsMap documentgetElementById map zoom. For example a triangle with the coordinates 12 42 and 44 would become -21 -24 and -44. We changed the signs of our original y-coordinates from positive to negative.
The following equations can be proved using trigonometrical differences. Dim canvas2 As New Canvas canvas2Width 200 canvas2Height 200 CanvasSetLeft polyline2 75 CanvasSetTop polyline2 50 canvas2ChildrenAdd polyline2 The following illustration shows the results of applying a Transform to the two objects. We are going to rotate the triangle.
Click inside triangle and type in angle 45. If you rotate a rectangle by 180 degrees or reflect it in a suitable axis you get back the same shape. X xcosysin and y-xsinycos By putting 90 -90 or 180 into the equations will give the new coordinates xy.
I could reproduce this in 2183 with a scratch layer of type POLYGON where i digitised both the outer ring exterior and hole using the add ring tool in a clockwise direction and applied 180 degrees to the marker rotation. For example a coordinate at 3 1 will move to -3 -1 after a 180 rotation. Hi The closest thing to what you like to do is to after clicking the Rotate tool change the Reference Coordinate System.
Rotated 180 Degrees - 17 images - wmap2att attmerge 04 rotate 90 degrees rotating a photo 90 degrees css rotate image background image and text only with rotate 180 degrees around the origin 180 degree rotation. Var drawingManager new googlemapsdrawingDrawingManager drawingMode. Click on point O.
Some polygons have rotational symmetry some have reflectional symmetry. Two objects that rotate 45 degrees from different rotational centers. To rotate a shape 90 degrees around the point of origin turn the x and y coordinates into -y and x coordinates.
They are different operations. 270 degrees counterclockwise rotation. If R x y is a point that needs to be rotated about the origin then coordinates of this point after the 90 rotation will be R y -x When rotated through 90 about the origin in the clockwise direction the new position of point P 2 3 will become P 3 -2 So each point has to be rotated and new coordinates have to be found.
This tutorial shows you how to rotate coordinates from the original figure about the origin. Now right-click the Rotate to display the dialog box and youll see on the left side. 90 degrees clockwise rotation.
When rotating a point 180 degrees counterclockwise about the origin our point A xy becomes A -x-y.

Rotate 180 Degrees Around The Origin Youtube

180 Degree Rotation Rotate A Figure 180 Degrees In Anticlockwise Or Clockwise

Comments
Post a Comment